Meningkatkan Performa Website dengan Format Terkompres (GZIP, Brotli, Deflate)
Dalam dunia web development performa dari website menjadi tolak ukur yang sangat penting dari kualitas web tersebut. Dalam rangka meningkatkan performa, admin ingin membagikan salah satu kiat yang admin rasa memiliki pengaruh yang cukup signifikan terutama apabila website kita menggunakan kode-kode HTML, CSS dan, Javascript yang cukup banyak dan kompleks. Idenya adalah membuat file-file tersebut berukuran lebih kecil dengan cara meng-kompres-nya. Semoga tulisan ini berguna ya!
Note: Apabila kamu menggunakan Content Delivery Network (CDN) seperti Cloudflare atau Amazon Cloudfront, kamu bisa melakukan kompresi file-file statik secara lebih mudah dengan fungsionalitas yang disediakan CDN tersebut, untuk cara mengaplikasikannya pada Cloudflare, kamu bisa melihatnya di bagian bawah tulisan ini.
Untuk mendemonstrasikan hal ini, admin menggunakan beberapa technical stacks sebagai berikut:
1. React JS untuk library front-end
2. AWS S3 sebagai penyedia hosting web
3. Gzipper, package node js untuk meng-kompresi file statis kamu.
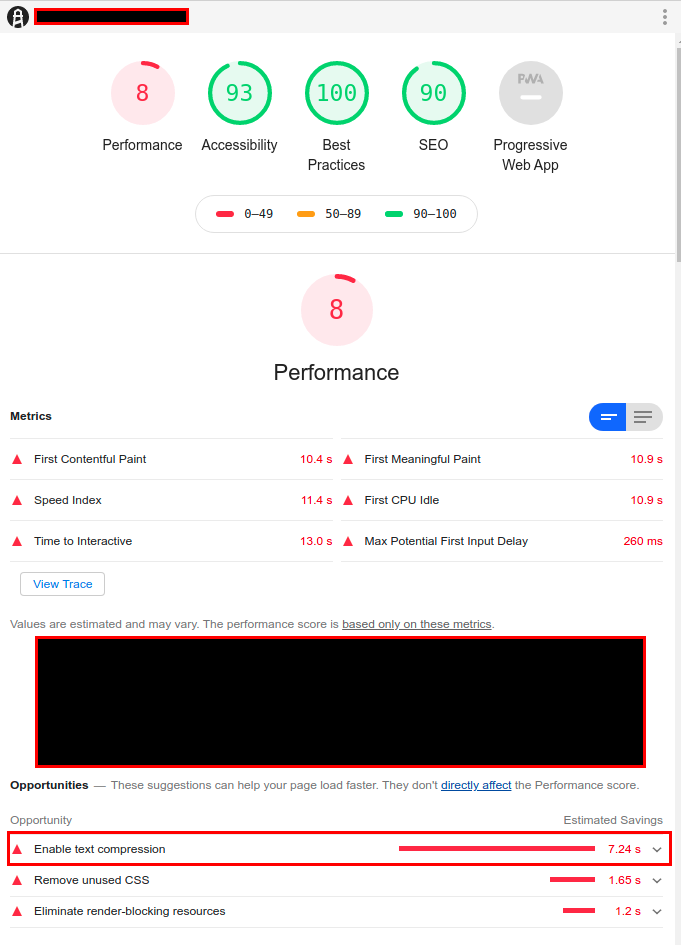
Sebelum kamu memulai, kamu harus pastikan terlebih dahulu di tahap apa performa web kamu saat ini. Untuk ini, kamu dapat menggunakan fitur Lighthouse Audit yang tersedia di browser Chrome. Caranya, buka DevTools (klik kanan => Inspect Element), lalu buka tab Audit atau Lighthouse, dan tekan "Generate Report". Berikut ini adalah screenshot hasil audit dari aplikasi web admin:

Hasil audit menggunakan lighthouse, skor 8/100, 7.24 detik waktu load dapat dikurangi dengan kompresi file.
Audit menunjukkan hasil yang buruk, skor performa adalah 8/100 dengan perkiraan 7.24 detik dapat dikurangi dengan kompresi file. Oleh karena itu, admin mencoba belajar mengenai kompresi file statik dan akhirnya admin mengetahui bahwa hampir semua browser modern dapat menerima file-file HTML, CSS, dan JS dalam format terkompres seperti format gzip, brotli, dan deflate. Pada akhirnya admin mencoba menggunakan format gzip karena berdasarkan hasil riset admin, format ini adalah format yang paling banyak di-support oleh berbagai macam browser.
Kompresi File-file Statik ke Format GZIP Secara Manual
Sekarang, admin akan mencoba menjelaskan langkah-langkah untuk melakukan kompresi file secara manual. Kamu dapat memulainya dengan meng-install package untuk kompresi itu sendiri. Admin menggunakan sebuah package yaitu Gzipper. Untuk meng-install-nya, ketik perintah-perintah ini di root directory projek kamu:
$ npm install gzipper
atau
$ yarn add gzipper
kalau kamu menggunakan yarn
Langkah berikutnya adalah untuk mengatur perintah build projek kamu, jadi setiap saat kamu melakukan build untuk file-file statik, package gzipper akan meng-kompres-nya. Karena admin menggunakan react dan ubuntu, maka perintah build-nya admin ubah menjadi sebagai berikut di package.json:
“scripts”: {
"build”: “react-scripts build && gzipper --verbose ./build ./dist --output-file-format [filename].[ext]”
}
Perintah tersebut artinya adalah setelah admin melakukan build seperti biasa untuk projek React ini, Gzipper akan meng-kompres semua file di folder ./build dan kemudian menyimpan file-file hasil kompres nya di folder ./dist. Jadi saat nanti admin akan men-deploy aplikas, admin akan menggunakan file-file dari folder ./dist yang sudah terkompresi.
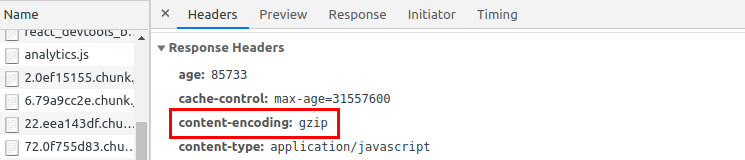
Berikutnya, kamu harus menyesuaikan pengaturan server hosting kamu dengan membuat server tersebut memberikan http respon yang mengandung "content-encoding: gzip" kalau kamu menggunakan format gzip, atau br untuk format brotli, dan deflate untuk format deflate. Kamu dapat mengetahui kalau penyesuaian berhasil dengan cara membuka DevTools, pilih tab Network kemudian pilih salah satu file statik yang didapat dari server hosting kamu. Kalau berhasil, akan terlihat seperti pada kotak merah dibawah ini:

Jika kamu berhasil melakukan pengaturan respon http denga benar, maka akan muncul status content-encoding yang berfungsi memberikan informasi kepada browser untuk memproses file tersebut sebagai file dengan format gzip.
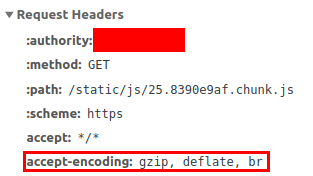
Sebelumnya, admin menyebutkan bahwa tidak semua browser mendukung semua jenis format file terkompres. Kamu bisa memastikan format apa saja yang didukung oleh browser tertentu dengan melakukan pengecekan http request header di Network tab pada DevTools.

Browser Chrome mendukung tiga jenis format terkompres, yaitu gzip, deflate, dan brotli.
Apabila semua berjalan lancar, kamu dapat melakukan Audit Lighthouse lagi untuk melihat hasilnya. Untuk kasus admin sendiri, ternyata kompresi file statik memberikan hasil yang luar biasa, dan menaikkan level performa dari 8 ke 71.

Kenaikan performa yang signifikan setelah kompresi, dari 8 ke 71.
Dengan Content Delivery Network (CDN)
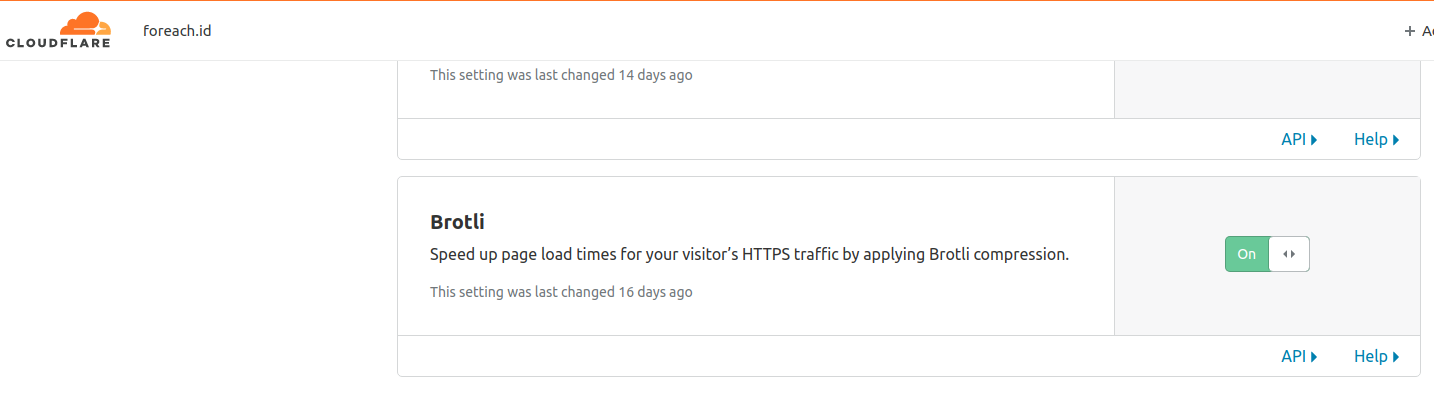
Kalau kamu menggunakan Content Delivery Network seperti Cloudflare atau Amazon Cloudfront, kamu dapat menggunakan fungsionalitas bawaannya langsung untuk melakukan kompresi file. Sebagai contoh, untuk projek konversi satuan admin yang menggunakan Cloudflare, admin cuma harus mengakses pengaturan cloudflare projek tersebut, kemudian pilih speed => optimization, dan pada salah satu pengaturannya, terdapat opsi untuk memilih apakah ingin menggunakan kompresi brotli atau tidak.

Kamu dapat meangaplikasikan kompresi file statik dengan mudah dengan menggunakan CDN
Dengan CDN jauh lebih mudah kaan?
Kesimpulan
Menggunakan kompresi file statik terkadang amat membantu dalam rangka meningkatkan performa aplikasi web kita. Untuk kasusnya admin sendiri, hal ini benar-benar membantu secara signifikan untuk menaikan level performa web app admin dari 8/100 ke 71/100. Untuk melakukan kompresi ini, kamu dapat melakukannya secara manual, men-deploy aplikasinya, lalu mengatur server hosting untuk memberikan http respon "content-encoding". Atau kamu bisa juga melakukan kompresi ini dengan menggunakan penyedia Content Delivery Network seperti Clouflare dengan jauh lebih mudah.
2 comments